TIP: There are at least three low or no-code options for adding buttons to your T4 webpage.
Intended Audience: WEB MODERATORS
- Use the button generator, which generates branded buttons for external links.
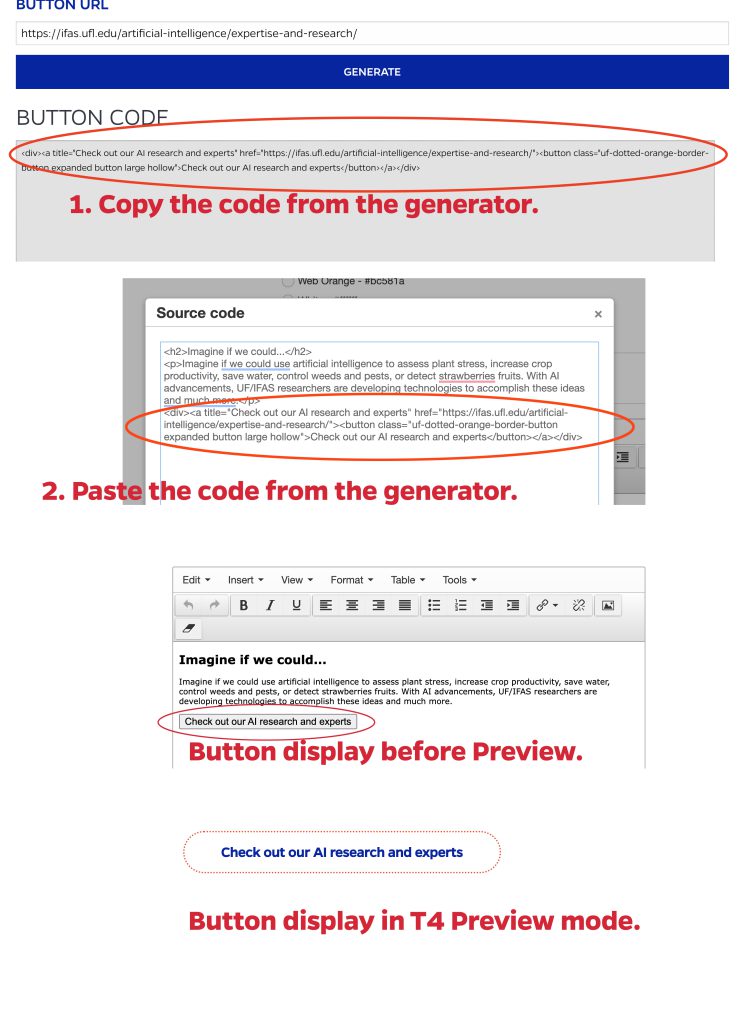
Adding Code From The Button Generator
- After choosing your button type from the generator, copy and paste the generated code into a T4 Page using the TerminalFour editor.
- From the T4 site structure, select Edit Content from the Actions Button in T4. Then, click the HTML Tools button. Finally, paste the button generator code into the T4 HTML editor.

Remember, the button generator is only for external links. These links live on the Internet and outside the T4 system. For a refresher on the difference between internal and external links, view Add Links in TERMINALFOUR (2:56sec).
Finally, Save and Approve the content piece after adding the code snippet. Then, publish the T4 page.
No Code Options
You can also try one of these content pieces to create buttons that link to pages that live inside the T4 site structure: White – Colored Accordions and Buttons, White – Button Frame. These are no code options.
HELPFUL RESOURCES:
- Add Links in TERMINALFOUR * (2:56sec)
 0
0
