Intended Audience:
TERMINALFOUR WEB MAINTAINERS, END-USER MODERATORS, PRIMARY WEB COORDINATORS and CONTRIBUTORS
TIP: Using the Edit Media Attributes dialog box makes positioning images next to text easier.
Explanation: At some point, you will want to float a picture either left or right next to some text. You will need to use one of these unique CSS classes: “image-left” , “image-right”, “clear-all”, or “clear-both”.
NOTE: A brief tutorial on “clear- all” and “clear-both” is located here.
After, inserting images and not using the classes you might get something like this:

To get images in your pages to correctly position next to your text, follow these simple steps:
- Insert the image
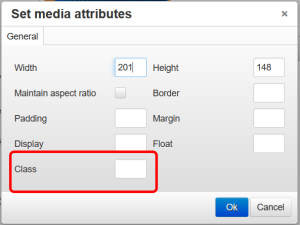
- Double-click on the image
- Wait for the dialogue box
- In the class field: “image-left” or “image-right”

After completing step four, you should get something that looks like this:

*Note: Use this guide to resize images correctly and consistently.
 0
0
