Intended Audience:
TERMINALFOUR WEB MAINTAINERS, END-USER MODERATORS, PRIMARY WEB COORDINATORS, END-USER CONTRIBUTORS, GRAPHICS
TIP: Important information seen in your slider should be center-frame.
EXPLANATION:
If you include text or faces in your slider graphic, and you want it seen on both a desktop computer and a mobile phone, you should make sure they are in the center. Otherwise valuable information like text and faces will be cut when viewed on a small mobile device.
Here is an example:
- The below graphic looks good on a desktop and could potentially display well on a mobile if the text in the middle was reduced in size.

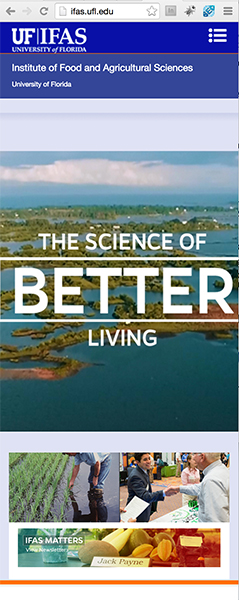
- Using the above and when viewed on a mobile phone the text is a bit too large though it is in the center of the slider. When viewed on a mobile phone, the text information is cut-off.

- Our solution was to recreate the graphic and simply make the text smaller on the desktop view so the entire text can be seen on a mobile phone.
Example: New Desktop Version

Example: New Small-view/ Mobile Phone Version

The key is to focus on the center.
 0
0
